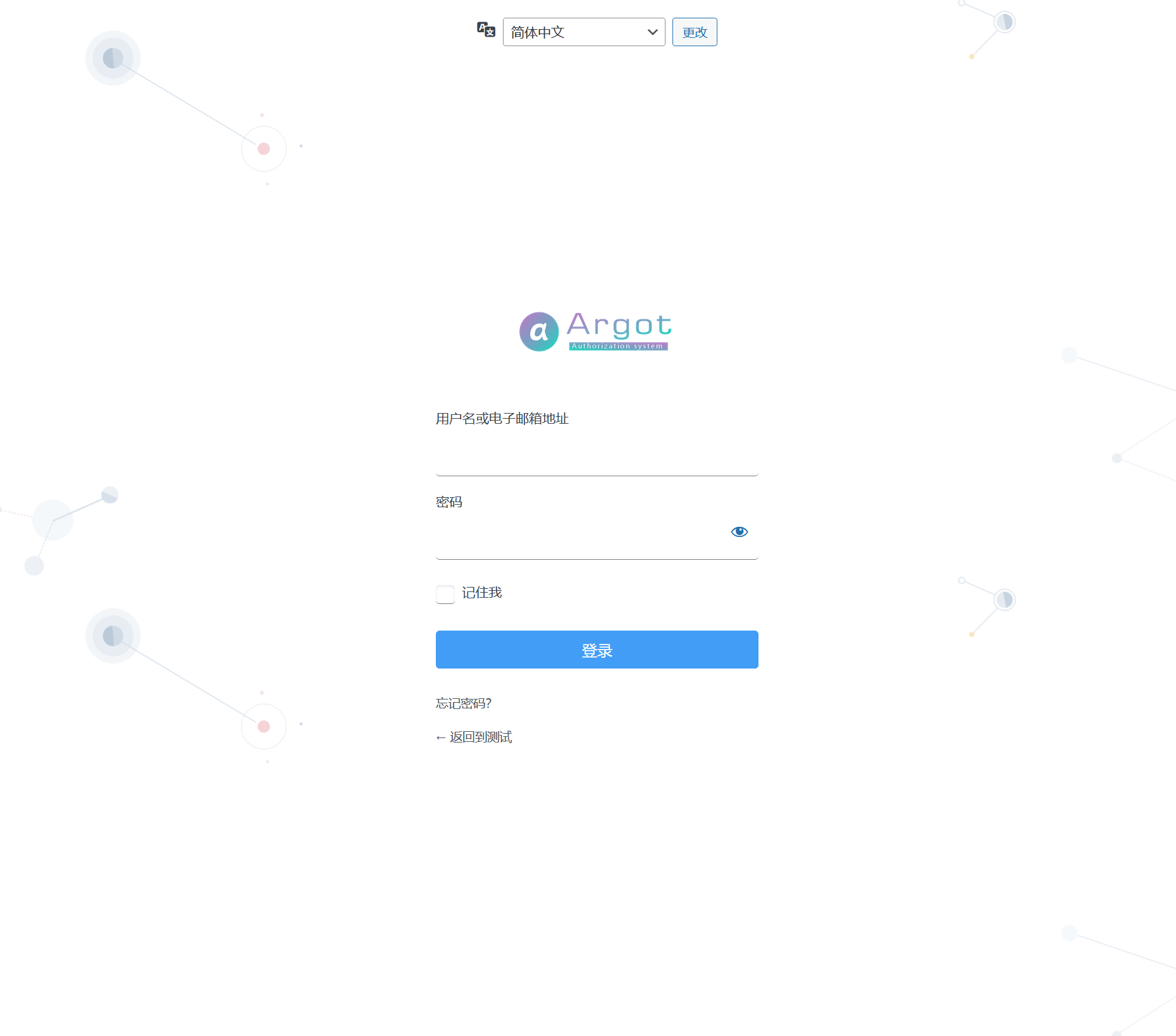
美化wordpress登录后台样式-简约不简单
在主题目录中functions.php文件里添加以下代码 (可以转换为css:https://www.wetools.com/sass-to-css):
复制代码
function login_scripts() {
wp_enqueue_style( "login-index", get_template_directory_uri() . "/style/login.css" ); }
add_action('login_enqueue_scripts', 'login_scripts');
login.css
复制代码
.login {
position: relative;
background-image: url("./img/background-d7103c44.svg")!important;
background-position: center;
background-size: cover;
background: #fff;
}
#login {
position: absolute;
left: 50%;
margin-left: -200px;
padding: 0;
top: 50%;
margin-top: -300px;
background: #fff;
width: 400px;
border-radius: 4px;
h1 {
padding: 30px 0;
a {
background-image: url("./img/logo.png");
/*border-radius: 50px;*/
/*box-shadow: 0 0 10px 5px #e4eaef;*/
background-size: 80% auto;
background-position: center;
margin: 0 auto;
width: 250px;
outline: none;
height: 80px;
transition: all .2s;
&:hover {
box-shadow: 0 0 10px 5px #bfd9ef
}
}
}
form {
border: 0px solid #c3c4c7;
box-shadow: none;
margin-top: 0;
padding: 10px 30px 2px;
input {
border: 0;
border-bottom: 1px solid rgb(128, 125, 125);
padding: 7px 10px;
margin-top: 8px;
font-size: 16px;
border-radius: 4px;
height: 40px;
&:focus {
border-color: #419df5;
box-shadow: 0 0 2px rgb(123, 184, 243);
}
}
.forgetmenot {
padding-bottom: 20px;
padding-top: 7px;
input[type=checkbox], input[type=radio] {
width: 20px;
height: 20px;
margin-top: 0
}
}
.submit {
float: none;
input[type=submit] {
width: 100%;
background: #419df5;
border-color: #419df5;
line-height: 40px;
padding: 0;
text-shadow: none;
box-shadow: none
}
}
}
#nav, #backtoblog {
padding-left: 30px
}
}
@media screen and (max-width: 767px) {
#login {
left: 5%;
margin-left: 0;
width: 90%
}
}
THE END